Lazarus LCL 元件組的佈局,跟 VCL 很相似。為什麼說「很相似」呢?是 Lazarus 的 LCL 元件提供比 VCL 還要多,可以更方便的做好畫面的佈局。
一、Align 屬性:這個屬性指定了元件在 parent 中「怎麼靠邊」有以下幾種:
- alTop:往上靠
- alBottom:往下靠
- alLeft: 往左靠
- alRight:往右靠
- alClient:填滿中間
- alNone:都不靠
- alCustom:這個不明白他怎麼靠,反正不是靠北靠木就是了 (VCL 沒有這個)
來張圖就更清楚了 (為了方便看清楚 panel 的邊界,把每一個 panel 的 BevelWidth 屬性設定為 5)
善用 Align 屬性可以很方便的給畫面佈局「切版」。
二、Anchors 屬性:Anchor 就是船錨,這個屬性用來指定元件在 parent 中「哪幾個邊要與 parent 同方向的邊保持固定距離」(以下稱為設定錨點),有以下幾種,均可以分別開啟與關閉:
- akTop:上方保持固定距離,預設開啟
- akBottom:下方保持固定距離
- akLeft:左方保持固定距離,預設開啟
- akRight:右方保持固定距離
來兩張圖示範一下效果
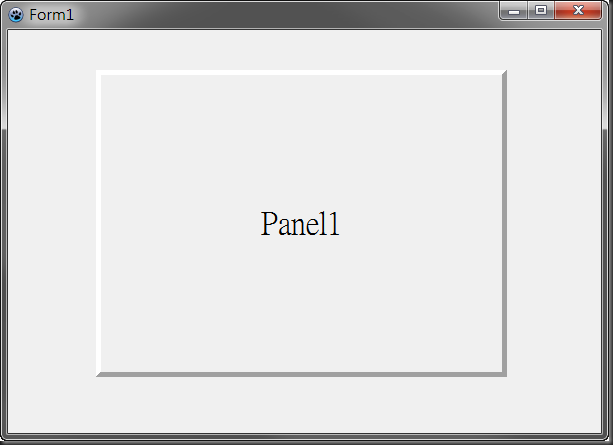
Panel1 把四個 Anchors 屬性都打開了,然後把 form 拉大,Panel1 的四個邊界依然與 form 的邊界保持固定距離。
Lazarus 的 Anchors 屬性除了把錨點設定在 parent 上以外,還可以把錨點設定在不是 parent 的元件上,還可以設定錨定時如何對齊,錨定時要留多少距離
這是 LCL 的錨點設定視窗,可以看到每一個方向都有 4 個設定項目:
- Enabled:是否開啟這個方向的錨點
- Sibling:我的兄弟是誰,就是我要跟誰錨定
- 三個按鈕:如何對齊,有「對齊邊界」「依序排列」「對齊中線」三種
- Border space:對齊邊界或是依序排列時要空出多少寬度
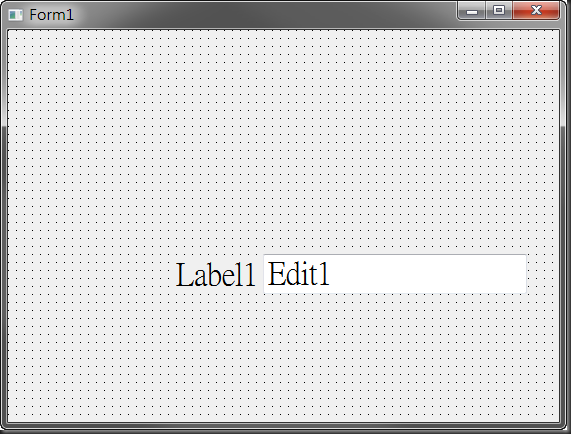
打個比方,將 Edit1 做如下的錨點設定之後,移動 Label1 時,Edit1 就會跟著移動:
Edit1 的上邊界與 Label1 錨定,對齊中線,同時左方也與 Lable1 錨定,依序排列,中間間隔 5px,這樣設定的結果如下圖:
把 Label1 抓著移動時,Edit1 會跟著移動,但是 Edit1 就無法被抓著移動了:
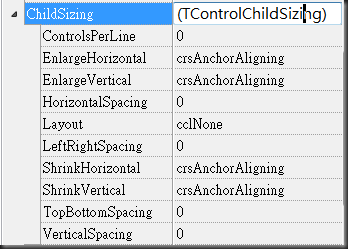
三、ChildSizing 屬性,這是容器元件才有的屬性,用來規範自己內部的元件要如何排列
- ControlsPerLine:一列要排幾個元件
- EnlargeHorizontal:自己被拉寬時,內部元件的寬度要如何變化
- EnlargeVertival:自己被拉高時,內部元件的高度要如何變化
- HorizontalSpacing:內部元件的水平間距
- Layout:要怎麼排列內部元件
- LeftRightSpacing:排列時,左右要空多少不拿來排列內部元件,就相當於 CSS 的 padding-left 與 padding-right
- ShrinkHorizontal:自己被拉窄時,內部元件的寬度要如何變化
- ShrinkVertival:自己被拉矮時,內部元件的高度要如何變化
- TopBottomSpacing:排列時,上下要空多少不拿來排列內部元件,就相當於 CSS 的 padding-top 與 padding-bottom
- HorizontalSpacing:內部元件的垂直間距
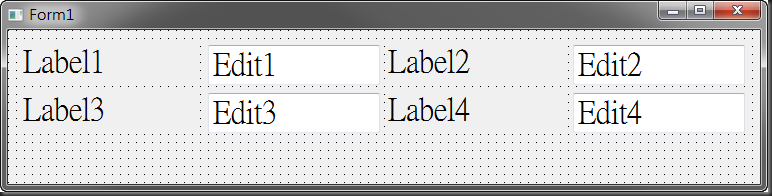
拿兩張圖來示範一下排列前與排列後,隨意擺放幾個元件,準備來排列
接下來,設定 Form1 的 ChilldSizing 屬性以及這些元件的 Z-Order 如下:
(設定 Z-Order 可以在 form 上選擇一個元件,然後使用 Ctrl-PgUp 與 Ctrl-PgDn 這兩個熱鍵來調整)
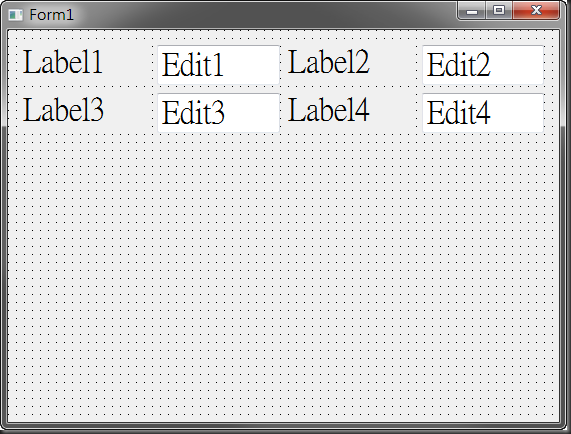
然後,這些元件就排列好了:
將 form 改變大小試試:
很方便,對吧!
可惜有一點,一個元件固定佔用一個「格子」,沒辦法跨列、跨欄,不過已經非常方便了!
這一篇就講到這裡,我們下期再見!














沒有留言:
張貼留言